Top Ten B2B Website Design Trends of 2017
by jason frelich
Design trends come and go, based on the ever-changing ways people consume information on the web.
For example, responsive design blew up a few years ago, as users migrated from desktops to mobile devices. Responsive design ended the annoyance of pinching or expanding the phone screen to read website content. It also led to the introduction of such elements as the hamburger menu, icons, and content stacks, which allow users to scroll up and down vs. left and right. Today, even in B2B website design, we rarely see old-fashioned desktop-only designs.
Constantly improving technology allows designers, such as myself, to get more creative with B2B site design every year. Given larger mobile screen sizes, faster internet speeds, and better HTML5 and CSS3 browser support, what trends will emerge 2017? Read on.
1. Imagery as Design
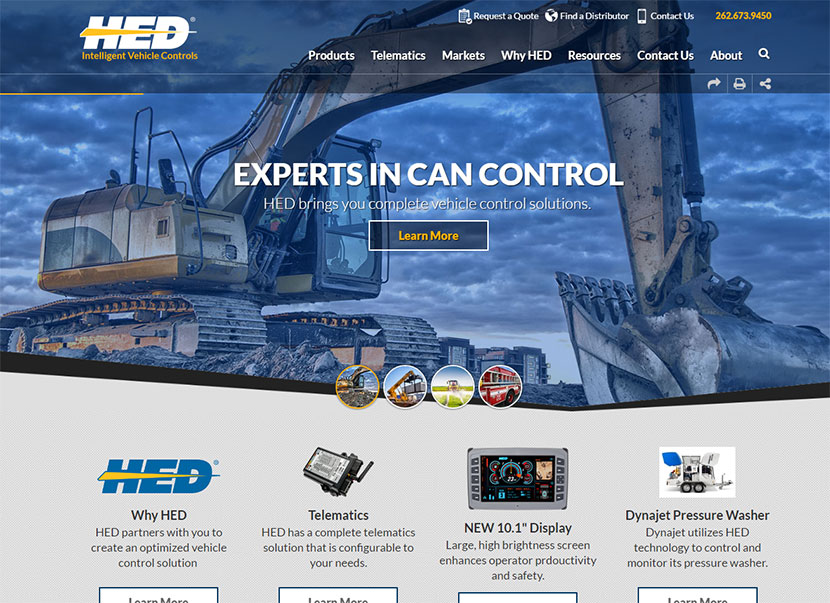
Users decide in a fraction of second whether a website exhibits good design sense. Large, high-quality imagery impresses them immediately and promotes a positive decision. But do note the big difference between imagery as design vs. imagery as content. Imagery as design conveys no specific message or focal point. It appears as a background element that subtly supports your message and branding.
Example: HED’s high-quality image of an excavator sells its message about optimized vehicle control solutions.

2. Minimalism
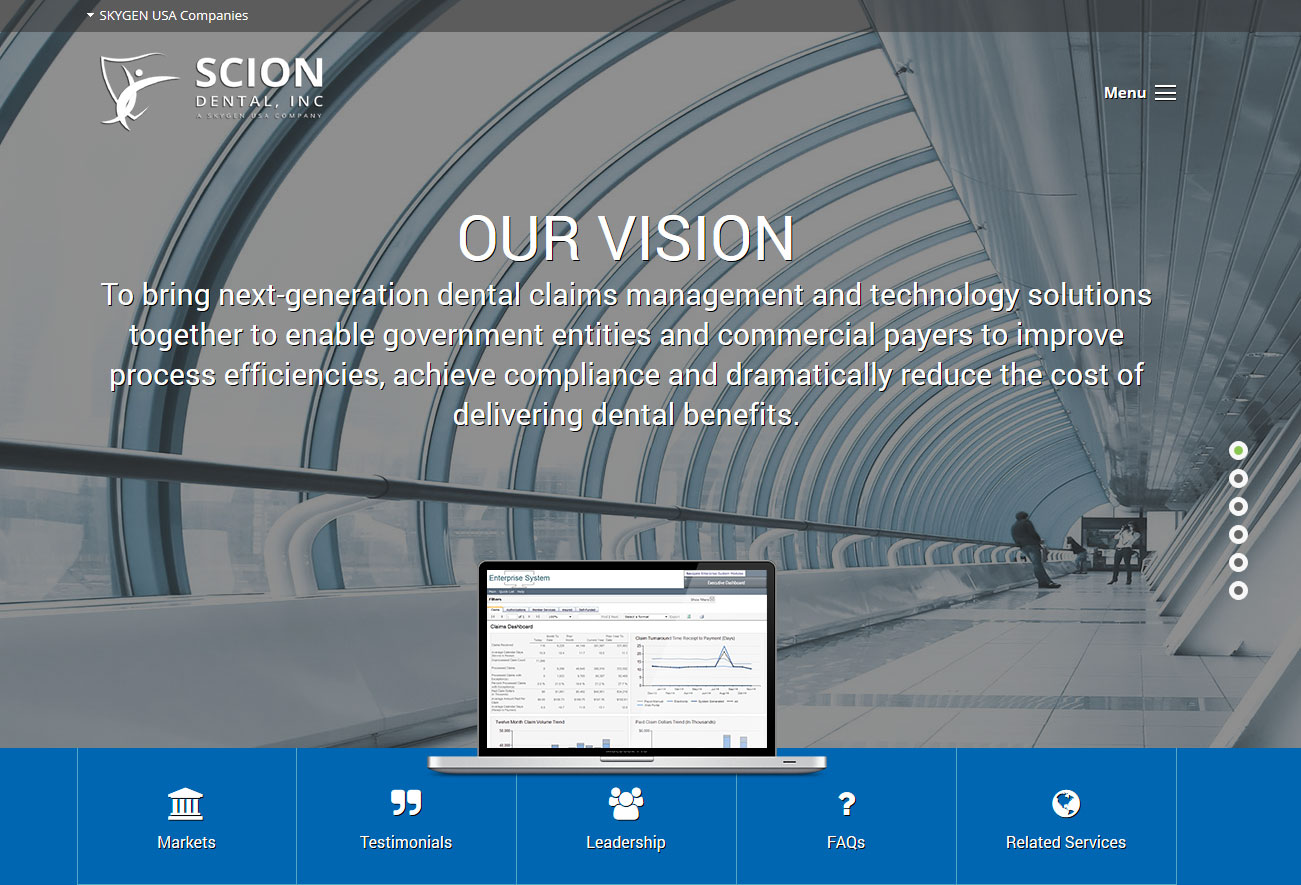
Do some websites seem to shout at you to click 20 different things at the same time? Decades of “above-the-fold” thinking trapped designers into cramming everything into one cluttered, user-unfriendly screen. Designers have wised up about that. Analysis of user scroll patterns shows that users are comfortable with scrolling. We needn’t jam every link onto the top of the page. Thus the trend toward the less-is-more beauty and clarity of minimalist design, which has become a B2B website design best practice.
Example: Scion Dental.

3. Icons
Icons will remain a hot design trend in 2017 and beyond. In minimalist design, icons replace long texts that eat up screen space – and the smaller the screen, the more valuable the pixel real estate. Many icons need no accompanying text at all. You might not realize how pervasive they’ve become. The next time you open an app on your phone, count the icons on any given screen.
4. Loooong Scrolling Pages
I’ve said this 100 times, but I’ll say it again: Long scrolling pages are good.
Long pages allow users to find what they seek without the risk of clicking off to other pages and getting lost within a site. Short pages with “Page 1/10” with buttons to get to pages 2-10 at the bottom? They’re terrible, yet I see them all the time. Why make users click 10 times and wait for 10 pages to load when they could read it all in one page?
5. Scrolling Anchored Navigation
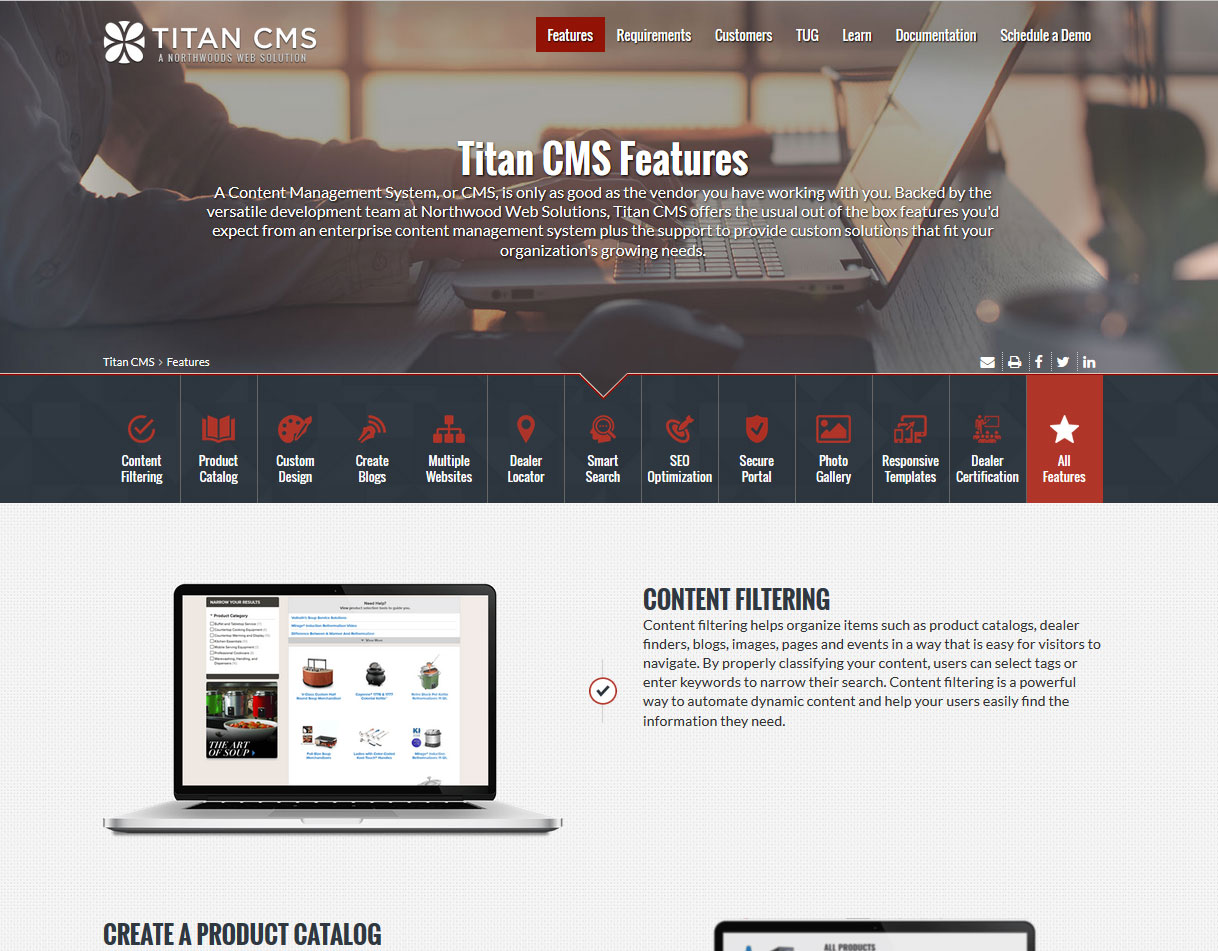
Longer pages call for on-page navigation elements to help users quickly get to a desired section of the page. Back-to-top buttons can eliminate tedious manual scrolling. Take this Titan CMS page as an example of B2B design inspiration.
Example: Titan CMS.

Beautiful icons instantly transport the user to any chosen section.
6. Card Design
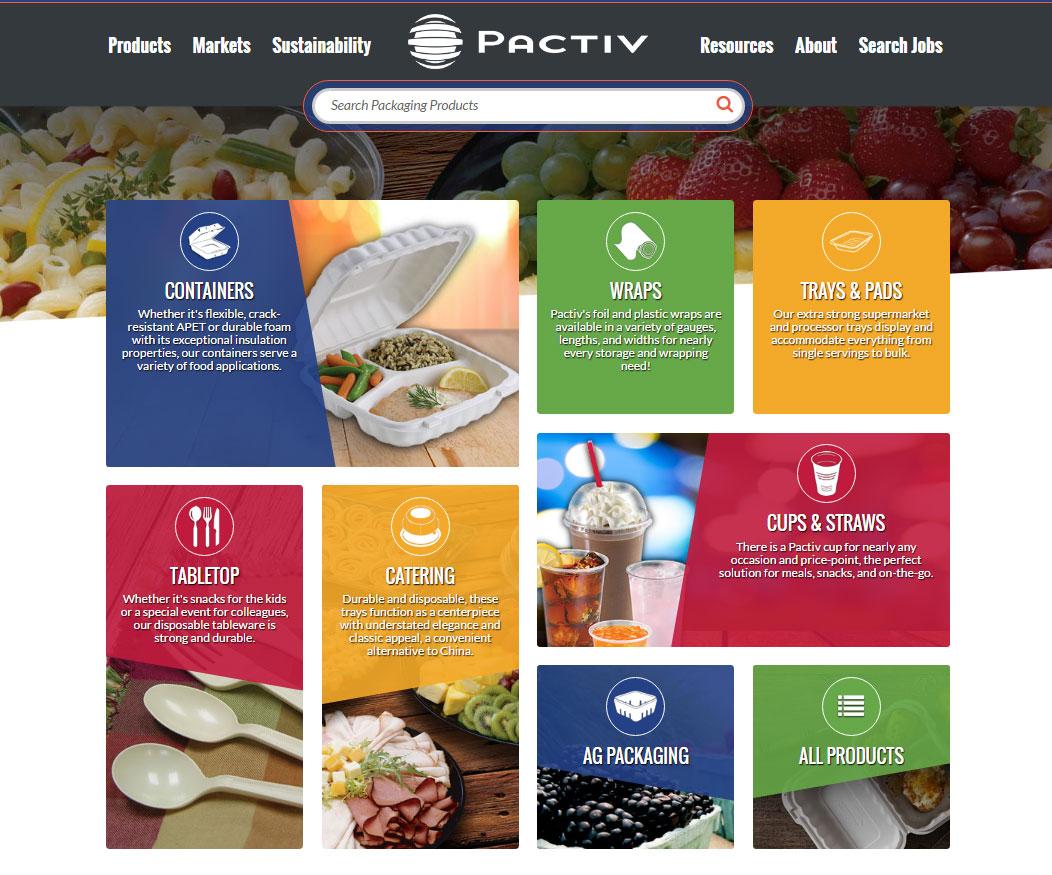
Card design remains popular on such websites as Pinterest and Sony. This design offers great stackability for smaller devices and larger click zones on tablet/mobile.
Example: Pactiv.

7. Uniqueness
Whatever your design, avoid the generic, templated look. Even worse is a site indistinguishable from those of your competitors. Think angles, overlaps, circles and other shapes in order to escape that same old horizontal design.
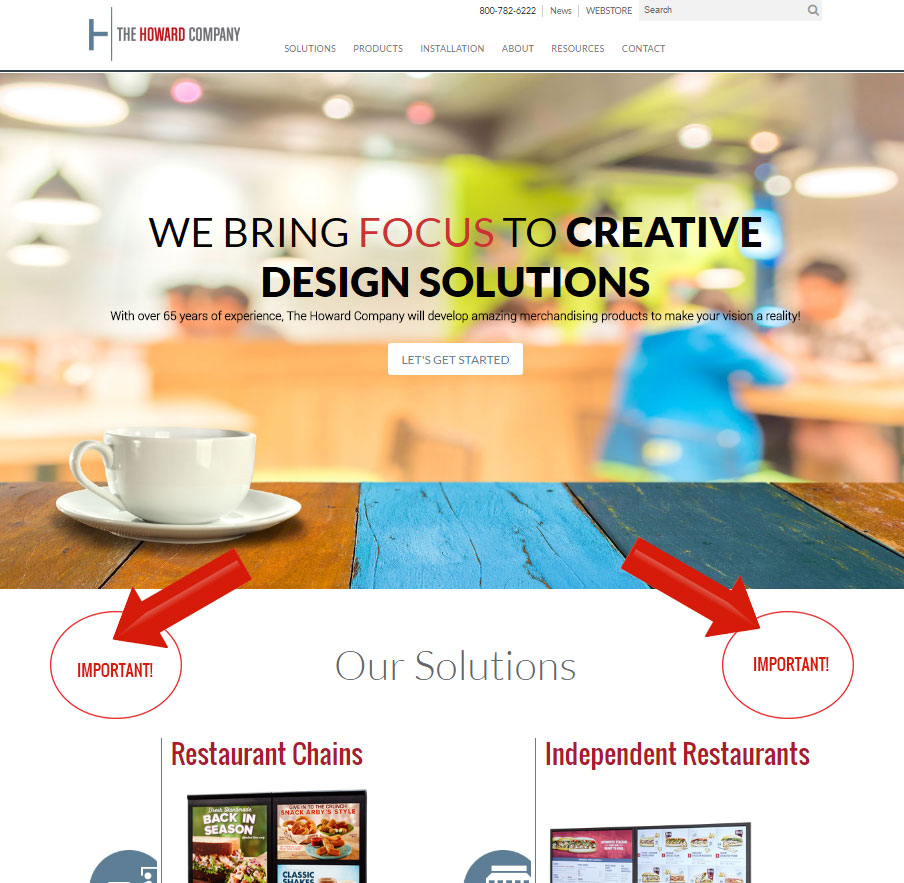
8. White Space
A rookie mistake: Filling every pixel with text or image. White space is crucial to good design aesthetics and it eases navigation among sections of a website.
Example: The Howard Company.

9. Big buttons
Big, obvious buttons help convert users into buyers. Paint those buttons a color that stands out from your site’s overall color scheme, to flag them as your main calls to action.
10. Unique Fonts
The Google web fonts library continues to grow. You’ll see more new and different fonts in 2017. Google fonts integrate seamlessly across the web. No need to worry about whether or not a user has installed a font on a particular device.


